
So, that was all about bootstrap in ASP.NET Core.
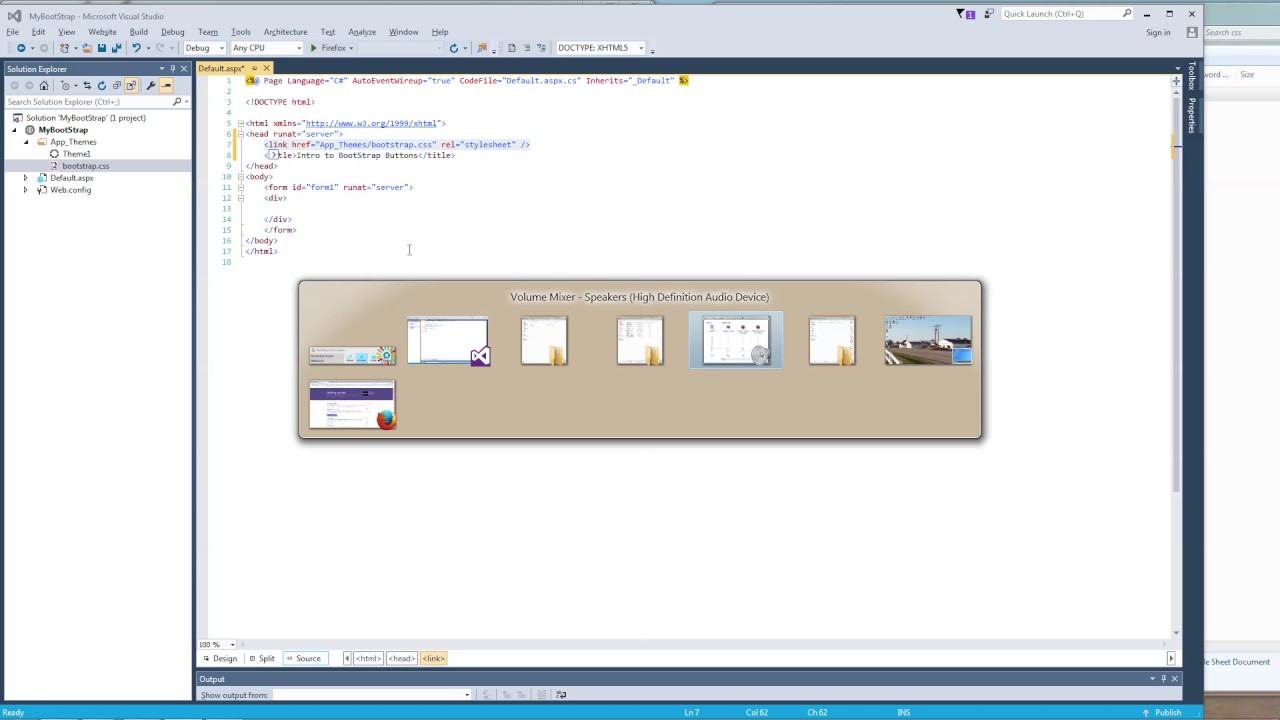
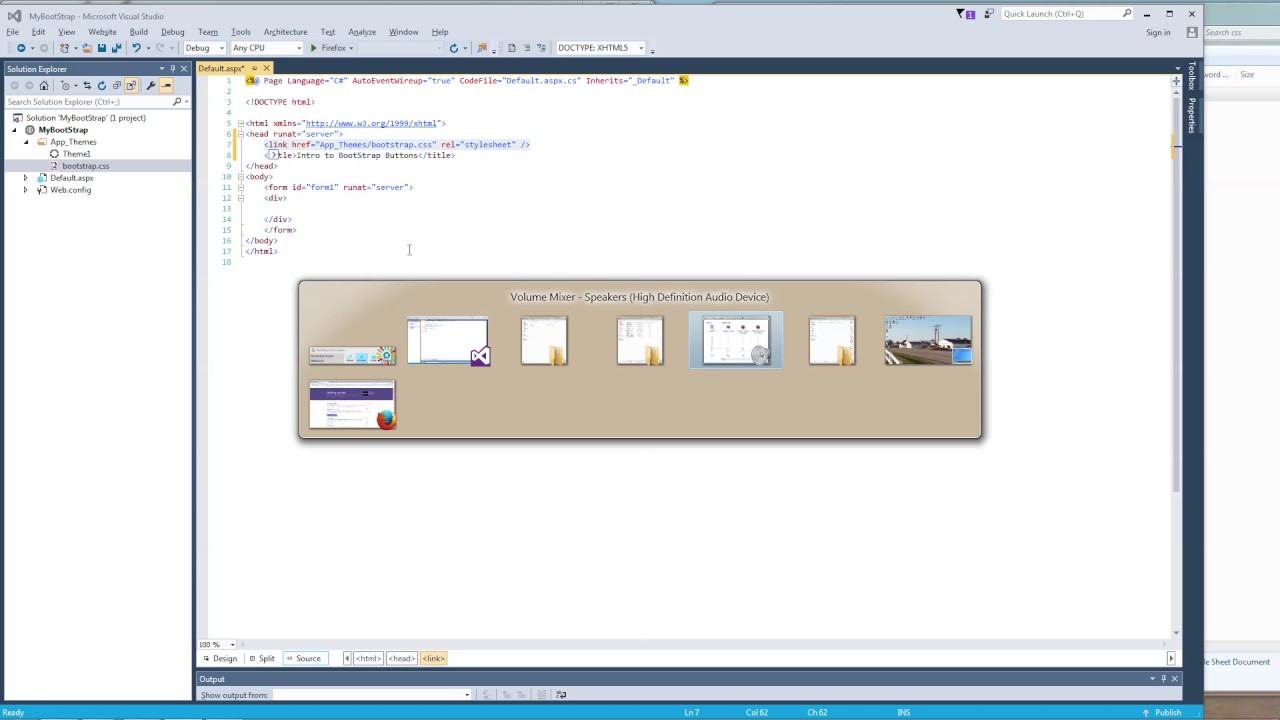
Now you can see our page got a much nicer look with bootstrap included. Now run your application and navigate to info page and if everything goes fine then you will get similar results, as shown in below figure:. So, now let's add some bootstrap code in our Info View file to make it look eye caching, as shown in below figure:.  You can simply drag & drop the bootstrap file in this Layout file and the link tag will automatically be generated. Now, we need to include this Bootstrap file in our Razor Layout View file, as shown in below figure:. That's how, we can easily install third party client side packages in ASP.NET Core. I have placed both bootstrap & jquery in wwwroot > lib folder, as shown in below figure:. Library Manager has also created LibMan.json file which keeps the record of all the third party packages installation. Let's also install jquery using Library manager, as shown in below figure:. After these settings click the Install button and these bootstrap files will be installed. After that I have changed the Target Location and its now wwwroot/lib/bootstrap, so my bootstrap files will be placed inside lib folder of wwwroot folder. You can see in above figure that I have made a search for in the Library Text Box and LibMan previewed its files. In order to open Library manager, right click on your project's name in Solution Explorer & then Add > Client Side Library and below dialog box will open up:. LibMan is a light-weight client side library acquisition tool, which not only downloads the third party libraries but also keep a track in a special file. But we are going to use builtin tool of Visual Studio called LibMan ( short for Library Manager ), for installing third party packages, we can use both file system & CDN.
You can simply drag & drop the bootstrap file in this Layout file and the link tag will automatically be generated. Now, we need to include this Bootstrap file in our Razor Layout View file, as shown in below figure:. That's how, we can easily install third party client side packages in ASP.NET Core. I have placed both bootstrap & jquery in wwwroot > lib folder, as shown in below figure:. Library Manager has also created LibMan.json file which keeps the record of all the third party packages installation. Let's also install jquery using Library manager, as shown in below figure:. After these settings click the Install button and these bootstrap files will be installed. After that I have changed the Target Location and its now wwwroot/lib/bootstrap, so my bootstrap files will be placed inside lib folder of wwwroot folder. You can see in above figure that I have made a search for in the Library Text Box and LibMan previewed its files. In order to open Library manager, right click on your project's name in Solution Explorer & then Add > Client Side Library and below dialog box will open up:. LibMan is a light-weight client side library acquisition tool, which not only downloads the third party libraries but also keep a track in a special file. But we are going to use builtin tool of Visual Studio called LibMan ( short for Library Manager ), for installing third party packages, we can use both file system & CDN. 
) available in Visual Studio for installing client side applications like Bootstrap, JavaScript, Jquery etc.

There are many third party tools ( Bower, NPM, WebPack etc.So, let's get started with How to include Bootstrap in ASP.NET Core: As it's ASP.NET Core tutorial so I am not going to explain bootstrap much.īut you must have the basic idea of Bootstrap, its a client side package of CSS libraries, designed by twitter and these days you can't design a responsive site with Bootstrap as it follows symmetry and is too easy to use. It's our 12th tutorial in ASP.NET Core series. In today's tutorial, we will have a look at How to include & use Bootstrap in ASP.NET Core. Hello friends, I hope you all are doing great.







 0 kommentar(er)
0 kommentar(er)
